雖然我們的網站終於整個都佈署到雲端上,而且功能都正常了,但是,我們的頁面外觀仍然是醜到不忍直視,雖然我們可以自己設計畫面、自己寫 css,但是對於像筆者這種美感有一點障礙的人來說,自己設計畫面寫 css 仍然是一件苦差事,所以使用人家寫好的 UI 元件就變成我們這類人的救星啦!
現在 Angular 的 UI 元件很多,功能都滿齊全而且使用方便,例如 PrimeNG, Angular Material, NG Zorro 等等。但是因為筆者只用過 Angular Material,所以本篇就用 Material 來當範例。
要在 Angular app 裡使用 Material 非常簡單,只要使用 Angular CLI 中使用 add 指令就能安裝並使用 Materialng add @angular/material
安裝的時候會有幾個選項要選擇,例如是否啟用動畫、要用什麼佈景主題(theme),這裡筆者通通用預設值。
安裝完 Material 之後,我們還需要為我們的根模組(app.moudule.ts)引入 Material 模組才能使用他的元件,基本上要用什麼元件就引入什麼模組,例如 button 就引入 MatButtonModule;table 就用 MatTableModule。還不熟悉的時候,如果要查什麼元件要引入什麼模組,我們可以到官網查看所有元件,點選我們要用的元件,然後再 "API" 頁籤找到這個元件需要 import 哪個模組
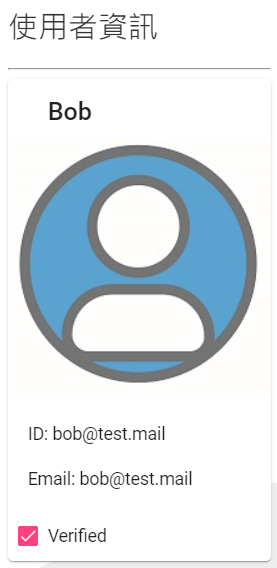
引入之後,就可以把我們原本寫得醜醜的 HTML 元素改成 Material 元件,例如用 <mat-card> 取代原本的使用者資訊的 table
<mat-card class="example-card">
<mat-card-header>
<mat-card-title>{{userInfo.userName}}</mat-card-title>
</mat-card-header>
<img mat-card-image src="assets/user icon.jpg">
<mat-card-content>
<p>ID: {{userInfo.email}}</p>
</mat-card-content>
<mat-card-content>
<p>Email: {{userInfo.email}}</p>
</mat-card-content>
<mat-card-actions>
<mat-checkbox [(ngModel)]="userInfo.verified">Verified</mat-checkbox>
</mat-card-actions>
</mat-card>

上面的程式中,多了很多 Material 的元件標籤,但其實很簡單,就是對應畫面,一個蘿蔔一個坑,把我們的東西塞給 Material 元件,讓它幫我們顯示資料而已。
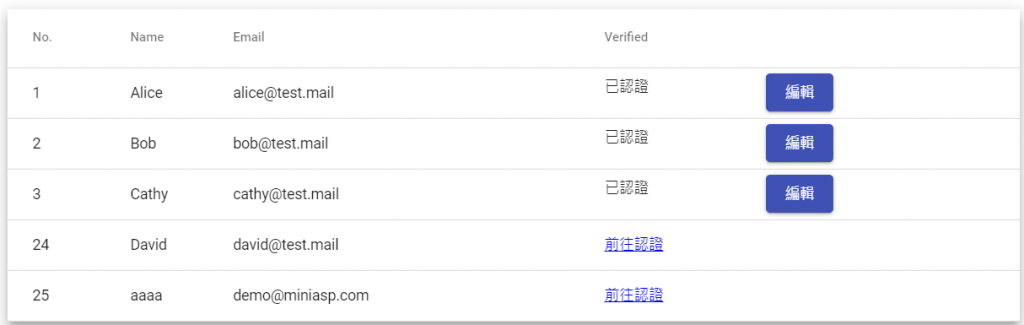
其他的頁面筆者也用了不同的 Material 元件做了更改,基本上就是到官網選一個適合的,然後複製 sample code,改一改就可以了。只有一個比較要注意的地方
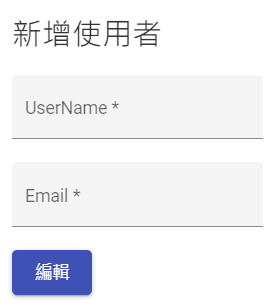
要用
<mat-form-field>需要引入MatFormFieldModule與MatInputModule兩個模組


以上,本系列文的程式部分告一段落,本篇使用的 Angular app 程式請參考筆者的 GitHub
本篇的 app 使用的 Material 其實還是非常的陽春,如果邦友對使用 Material 有興趣,請一定要完整看完 2018 年鐵人賽 Web 組的冠軍,Mike 大神的系列文
明天筆者會再發最後一篇總結,總結筆者在做過所有網站的領域之後,覺得各個領域需要什麼樣的能力、什麼樣的人格特質、以及工作內容與環境會是怎麼樣。
